Instructions: Add the code to the "Source" page of the editor and then edit content as needed in the normal view as needed.
Buttons |
Return icon
<ul class="course-nav-return-menu"><li class="first last" style="list-style-type: none;"><a href="https://learn.unclcn.org" id="course-nav-return-link" style="text-decoration: none;">Return Home</a></li></ul> |
Drop down menu
+Drop down menu
|
Hiding sectionsRemoving Bottom Navigation Bar<style type="text/css"> Remove Course Progress Menu<style type="text/css"> Page Title<style type="text/css"> |
Display MessagesGreen Check Banner
Warning Banner
Error Banner
|
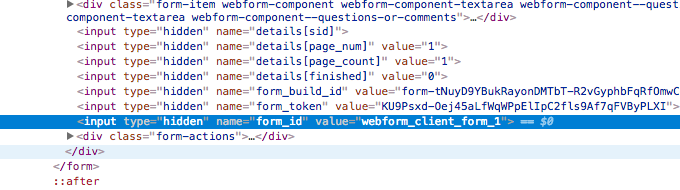
Add CAPTCHA to webform
4. Add the value
6. Save |

 Facebook
Facebook X
X LinkedIn
LinkedIn Forward
Forward